Avengers Design System
Designing the first design system for high growth startup
- Increase development time by 17%
Role & Responsibility
Design Lead, UX Researcher, Interaction Design, Prototyping
Industry
Fintech, HR
Year
2024
outcome
17%
Increase development time
15%
UI-related bugs decreased
Why Companies Need Design Systems?
When a company is in its early stages, it’s easy to focus solely on getting things out the door, launching features, and solving immediate problems. But when things start to scale, inconsistencies emerge—whether it’s design elements, color usage, typography, or even the way different teams collaborate. That’s when a design system becomes more than a nice-to-have—it’s essential.
Challenge
How might we create a unified design system that addresses inconsistencies across the product, while also improving workflow efficiency between designers and developers.
Research
As a UX Design Leader at a high-growth startup, my primary goal was to establish a solid foundation for the design team by creating a customized design system. This system was tailored to align with the startup’s unique needs and resources, ensuring a more efficient development process and enabling the design system to grow organically alongside the company.
Problem Definition
User Pain Points:
Users are frequently frustrated by inconsistent interfaces and poor accessibility, leading to a disjointed experience that erodes satisfaction and engagement.
Business Challenge:
As the company expands, the absence of a centralized design system creates misalignment between designers and developers. This results in operational inefficiencies, delays in product innovation, and missed opportunities to build trust with investors.
“We are scaling rapidly and need our products to be best in class to stay competitive.”
— JN, Founder & Managing Director
Auditing
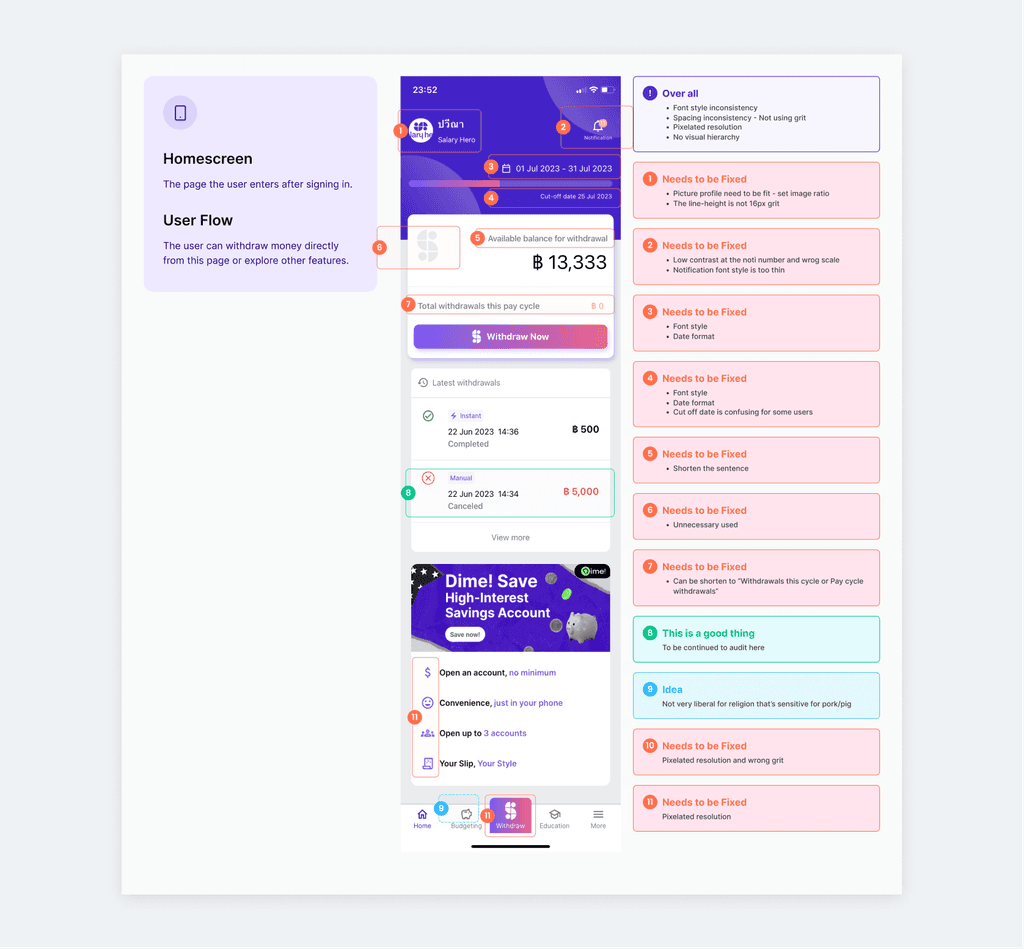
To begin, I conducted a thorough audit of the existing components by analyzing all UI elements, components, and design patterns in the MVP version. This helped identify inconsistencies and gaps, while feedback from stakeholders further informed the findings.
Key highlight insights include:
Inconsistencies: Variations in font, spacing, color, and alignment disrupt the visual flow and overall cohesion.
Lack of Visual Hierarchy: Information is difficult to navigate, as the design lacks clear distinctions in hierarchy, making it challenging for users to understand content priorities.
Low - Accessibility: Color contrast and font-size does not meet accessibility standards.
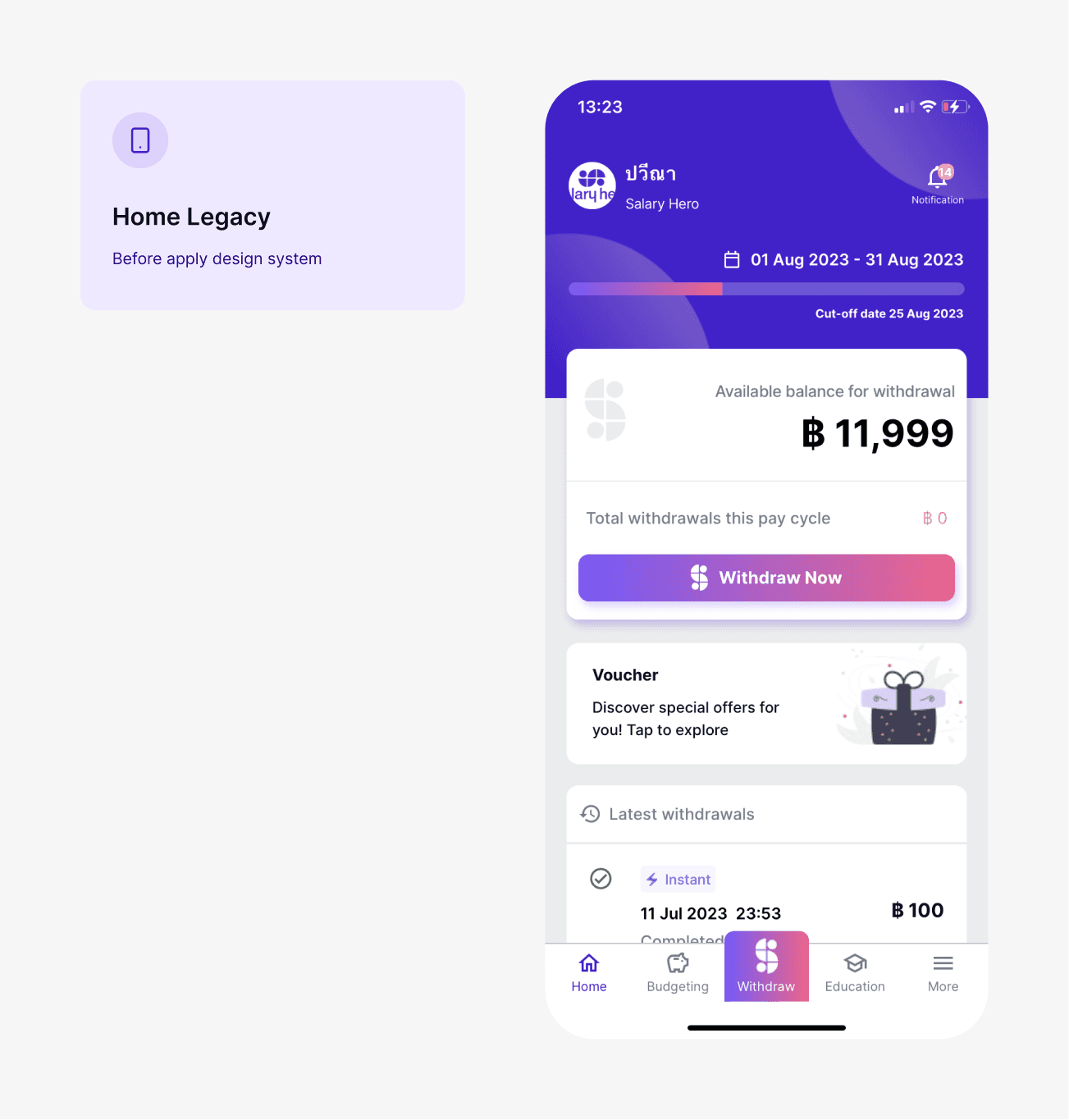
ux audit - homepage
Planning
Priorities
M1 Immediate Improvements (Quick Wins): Identify and implement quick wins to demonstrate the design system’s value early on. This includes addressing the most apparent inconsistencies and usability issues that can be resolved quickly, such as standardizing button styles, fixing broken links, and ensuring consistent use of typography and colors.
M2 Long-term Vision (North Star): Define the long-term goals for the design system, including a cohesive, scalable, and user-friendly product vision. This overarching vision will guide the development of the design system and ensure alignment with the company’s growth and user needs.
Ideate
Component Library Development
To build a comprehensive library of reusable UI components, we followed these steps:
Component Inventory:
We cataloged all existing UI components, identifying common patterns and core elements that could serve as the foundation for the library.Component Design:
Each component was designed with reusability, accessibility, and responsiveness in mind, ensuring a consistent and scalable user experience across products.Documentation:
Detailed usage guidelines, and visual examples were created for each component, providing clear instructions for designers and developers.
Documentation
Usage guideline
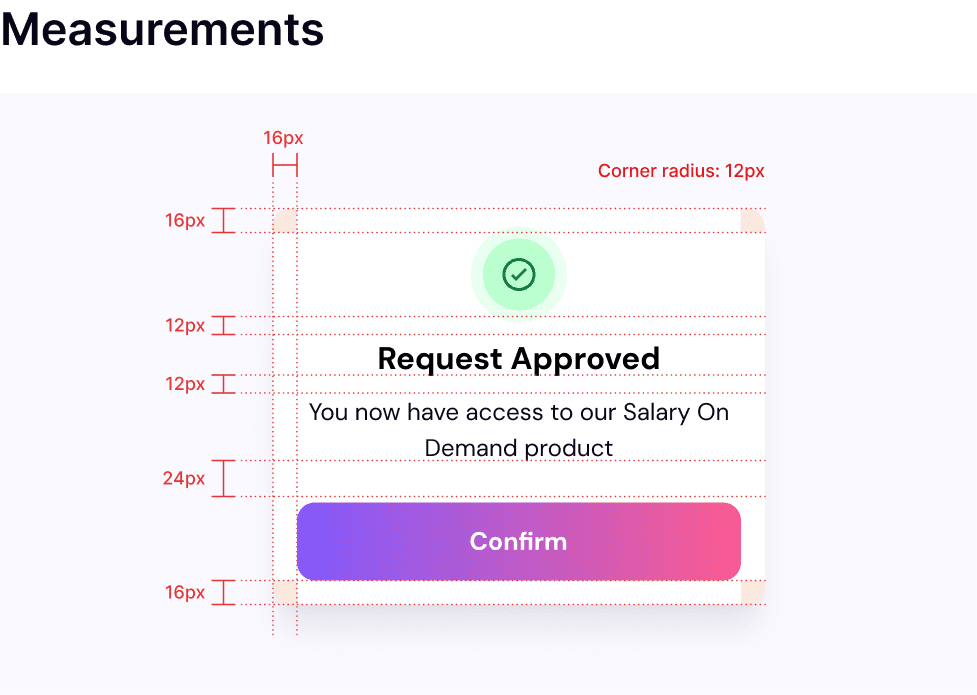
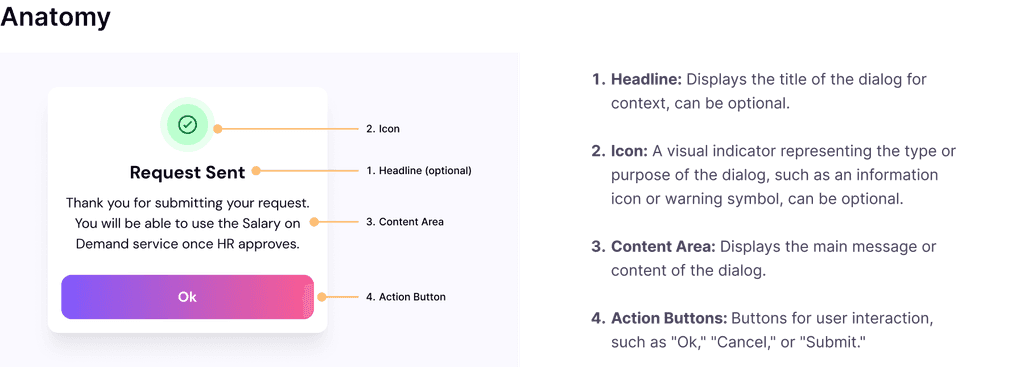
I developed a comprehensive style guide that outlines the visual language, usage, measurements, anatomy and component behavior like animate prototyping.
example guideline: measurements of the dialog
example guideline: Anatomy of the dialog
Result
To integrate the design system into the existing product and development workflows.
1. Integration Plan: Develop a plan for integrating the design system into current and future projects.
2. Training and Onboarding: Provide training sessions and resources for design and development teams to familiarize them with the new design system.
3. Continuous Integration: Set up processes for continuously integrating and updating the design system components within the product.